项目概述
在当今的 Web 开发领域,用户体验和界面设计变得越来越重要。
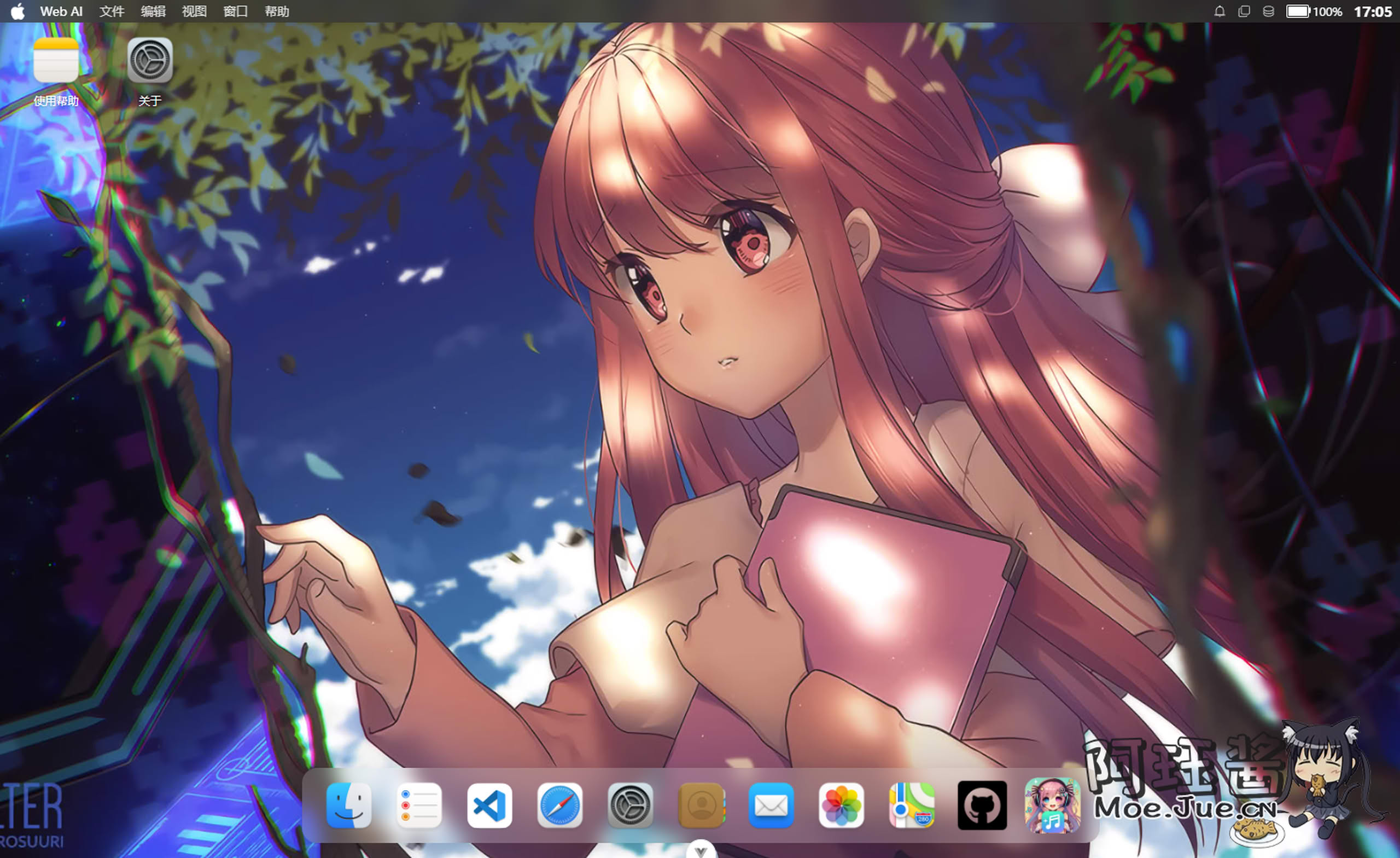
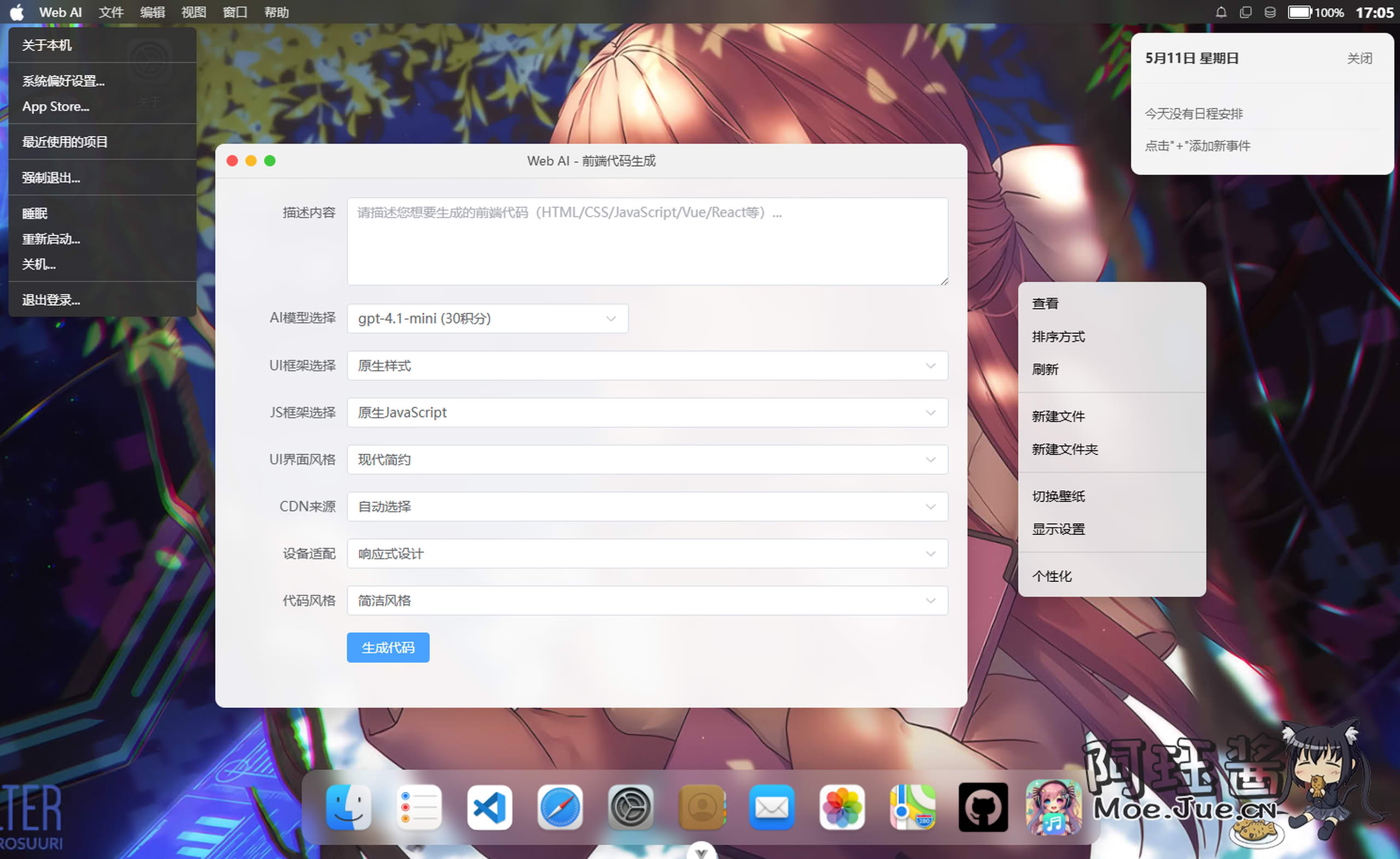
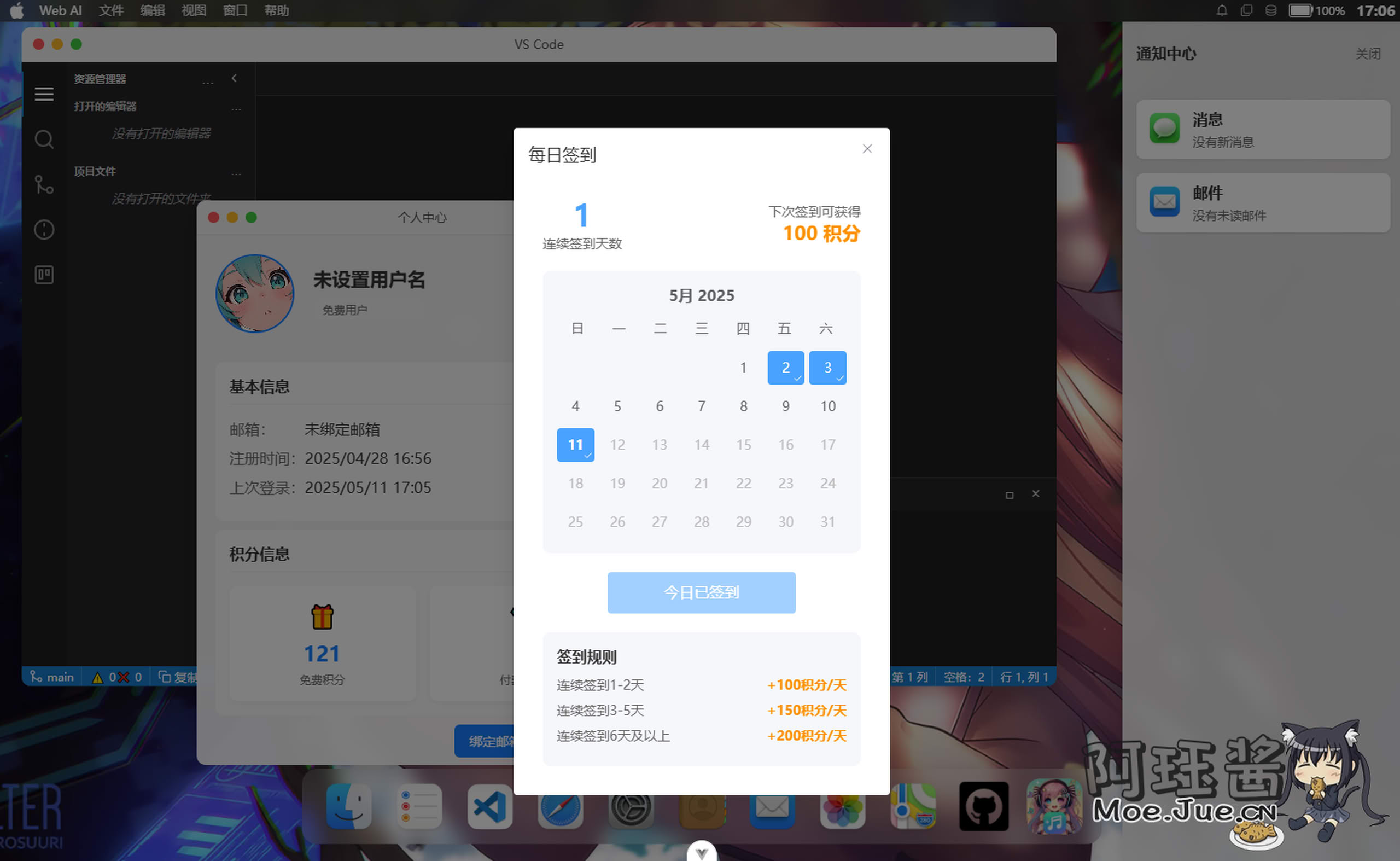
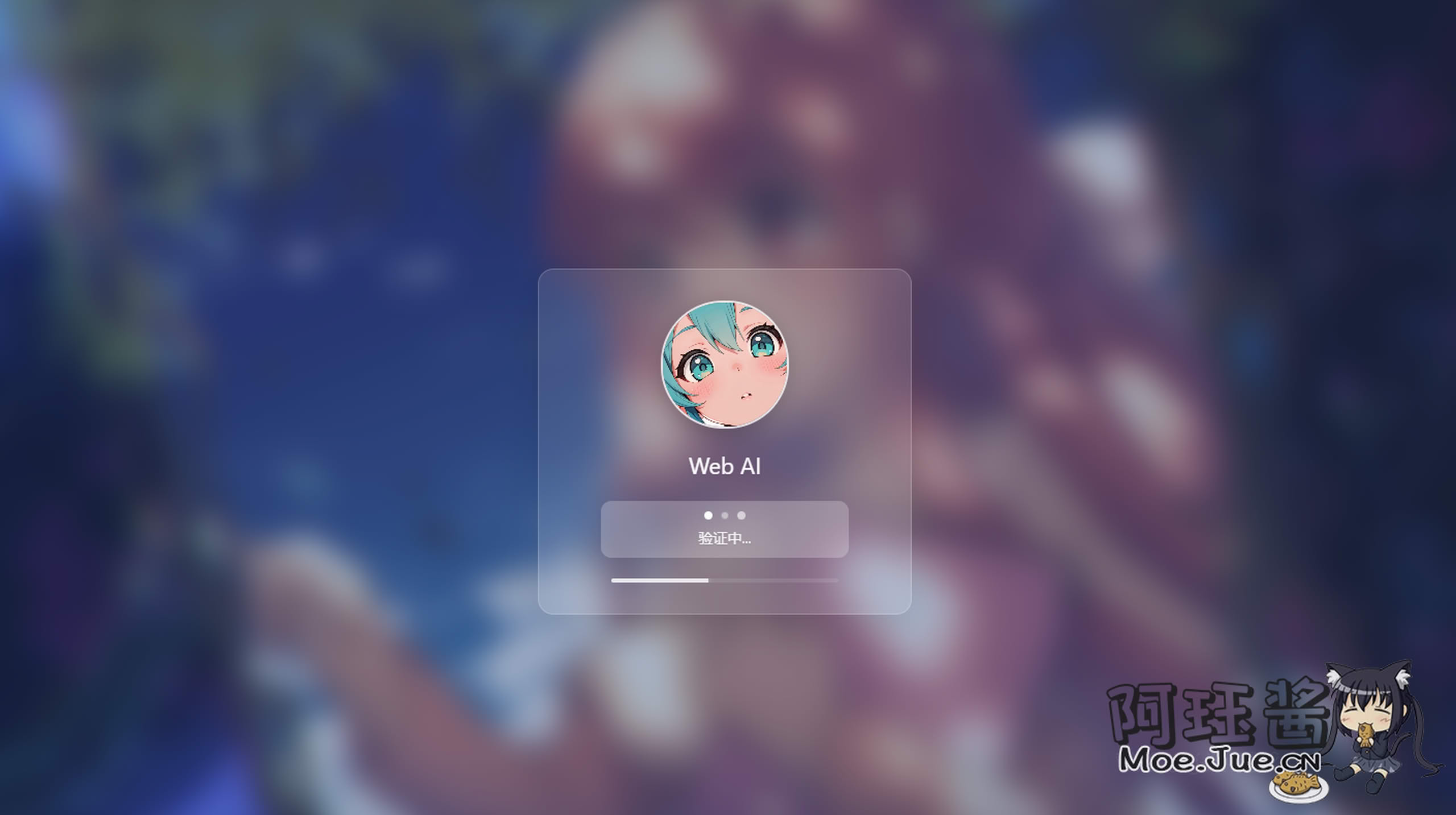
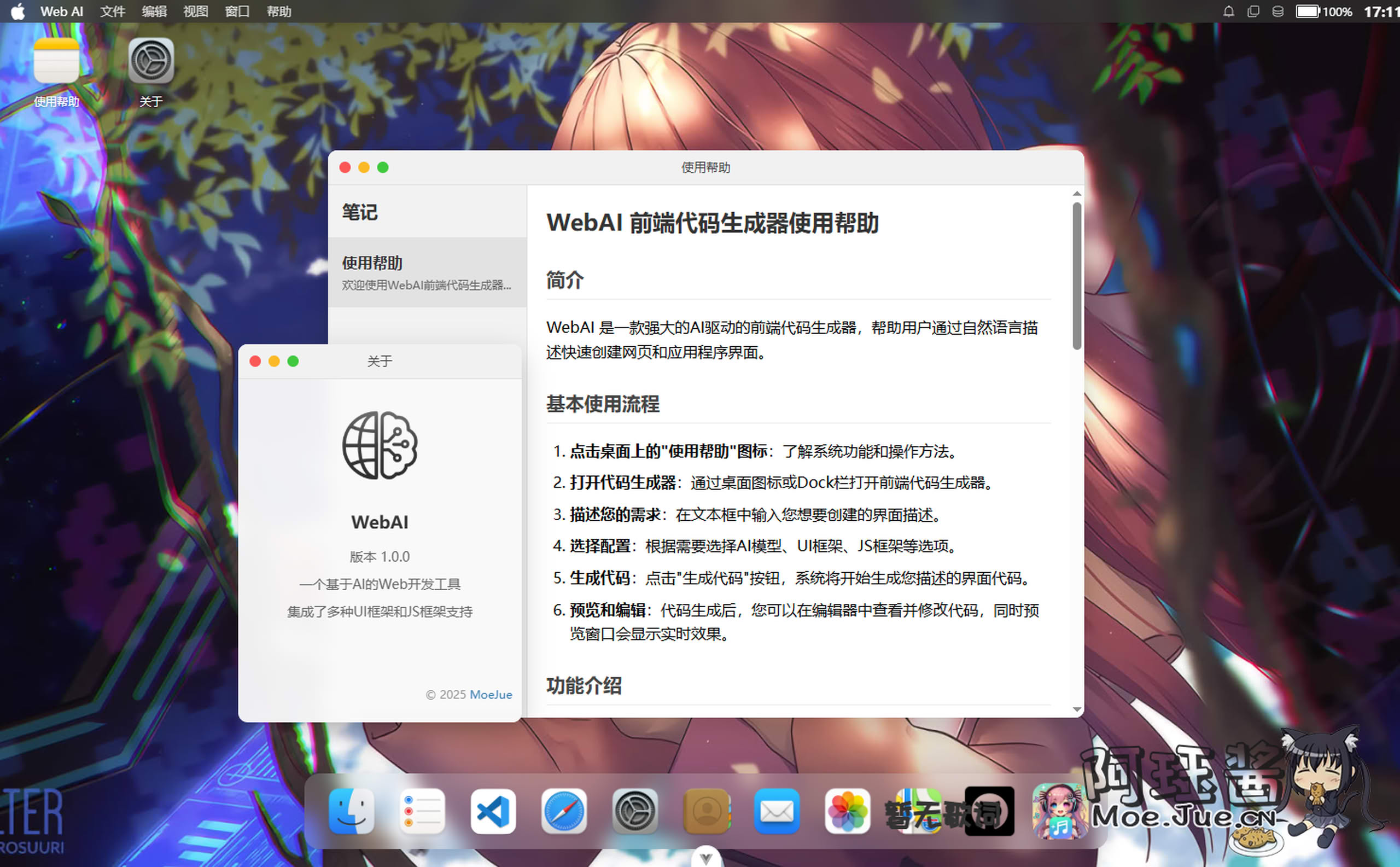
Mac Web Vue Template 这是一个受 macOS 设计启发的现代优雅的 Vue.js Web 模板, 是一个基于 Vue.js 的现代化 Web 应用模板,它的设计灵感来源于 macOS 的优雅界面。这个项目不仅提供了美观的 UI 设计,还包含了完整的项目结构和最佳实践。
在线演示
你可以通过访问 WebAi 来体验这个模板的实际效果。邀请码(MoeJue)
核心特性
-
macOS 风格的 UI 设计
- 采用 macOS 的设计语言
- 精致的毛玻璃效果
- 优雅的动画过渡
-
现代化的技术栈
- Vue.js 作为核心框架
- Vite 作为构建工具
- Pinia 进行状态管理
- Vue Router 处理路由
- SCSS 预处理器
- ES6+ 现代特性
-
响应式设计
- 完美适配各种屏幕尺寸
- 流畅的移动端体验
项目结构解析
项目采用了清晰且模块化的目录结构:
src/
├── assets/ # 静态资源
├── components/ # Vue 组件
│ ├── common/ # 通用组件
│ ├── system/ # 系统组件
│ └── apps/ # 应用组件
├── views/ # 页面视图
├── router/ # 路由配置
├── stores/ # 状态管理
└── utils/ # 工具函数这种结构设计使得项目具有良好的可维护性和可扩展性。
开发规范
项目遵循严格的开发规范:
-
命名规范
- 组件使用 PascalCase
- 文件使用 kebab-case
- 样式采用 BEM 命名规范
-
代码质量
- ESLint 代码检查
- 遵循 Vue 官方风格指南
- 模块化开发
快速开始
环境要求
- Node.js (v22+)
- npm
安装步骤
# 克隆项目
git clone http://github.com/iAJue/macWeb/
# 安装依赖
npm install
# 启动开发服务器
npm run dev
# 构建生产版本
npm run build项目亮点
-
优雅的动画效果
- 精心设计的过渡动画
- 流畅的交互体验
-
组件化设计
- 高度可复用的组件
- 清晰的组件层次结构
-
性能优化
- Vite 构建工具带来的快速开发体验
- 优化的资源加载
使用场景
这个模板特别适合以下场景:
- 需要 macOS 风格界面的 Web 应用
- 追求现代设计感的项目
- 需要快速开发的原型项目
- 个人作品集展示
总结
Mac Web Vue Template 不仅是一个模板,更是一个完整的解决方案。它提供了:
- 优雅的 UI 设计
- 完整的项目结构
- 现代化的技术栈
- 清晰的开发规范
通过使用这个模板,开发者可以快速构建出具有 macOS 风格的现代化 Web 应用,大大提升开发效率和用户体验。
参考资源
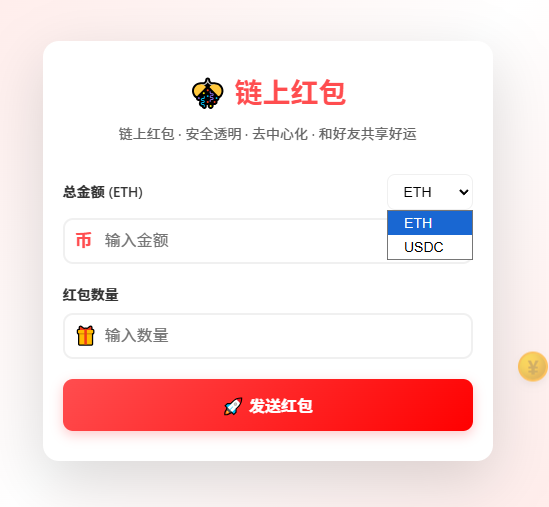
界面截图













最新评论